HTML
- 水平線<hr>
- 太文字<b></b>
- アンダーライン<u></u>
- align=”場所”(left/center/right)
- color=”色”
- size=”サイズ1−7”
入れるところ
<p color=”色” size=”サイズ” align=”場所”>(HTMLバージョン)
CSS
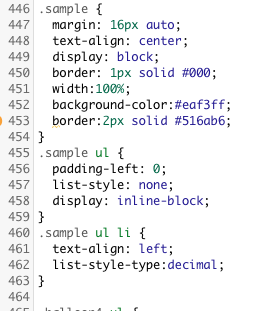
背景色=background-color:#@@@@@@; 周りの線=border: @ px solid(選べる) #(色); 文字の場所=text-align:left/center/right; 文字の大きさ=font-size:smaller/;文字の色=color:#@@@@; リストの横のマーク=list-style-type:disc●/circle○/square■/decimal数字/decimal-leading-zeroゼロのついた数字/lower-alpha小文字アルファベット/upper-alpha大文字アルファベット; 周りの線の種類=outline-style:none(無し)/dotted(ドット)/dashed(破線)/solid(線) /double(二重線) ; 中からのpx=padding 外からのpx=margin
class=. id=#
ボックスの中のテキストの位置

本当はpre と codeでタグでどうにかなるらしいのだがどうにかならなかった。

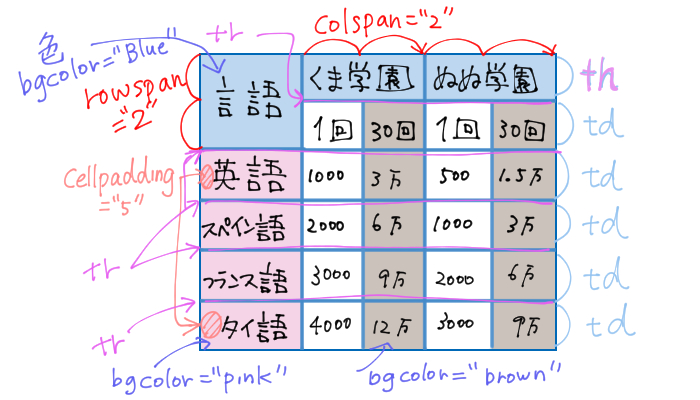
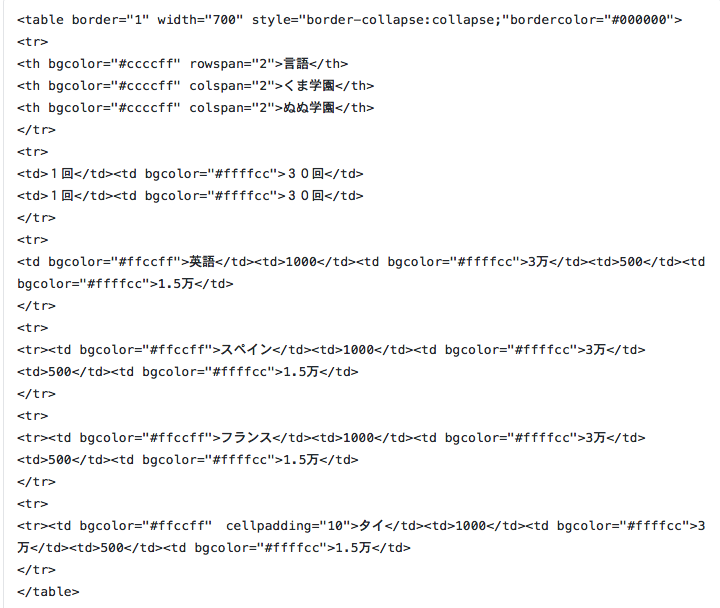
コードで書いたもの↓
| 言語 | くま学園 | ぬぬ学園 | ||
|---|---|---|---|---|
| 1回 | 30回 | 1回 | 30回 | |
| 英語 | 1000 | 3万 | 500 | 1.5万 |
| スペイン | 1000 | 3万 | 500 | 1.5万 |
| フランス | 1000 | 3万 | 500 | 1.5万 |
| タイ | 1000 | 3万 | 500 | 1.5万 |

- 日本
- アメリカ
- タイ
- フランス
- ボリビア


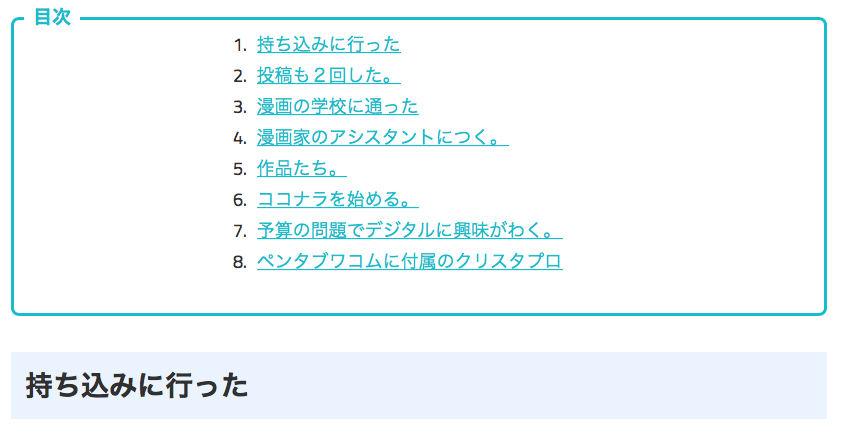
リストボックスからページ内のリンクを飛ばす。
こちらは横線のテストです。

こちらは点線のテストの帯です。